React Agentur Ruess Group stellt Kunden auf Headless CMS ein

Die Zeiten klassischer Websites, mit denen sich Kunden online präsentieren, haben ausgedient. Die digitale Transformation ist heute weit fortgeschritten und erfordert neue vernetzte und integrierte Lösungen. Viele unterschiedliche Kanäle sind gleichzeitig mit Content zu versorgen. Hier eine App, dort ein Newsletter und was auch immer als nächstes mit dazu kommt. Die Entwicklung von komponentenbasierten Benutzeroberflächen rückt in den Mittelpunkt von React Agenturen wie der Ruess Group in Stuttgart. Bisherige Content-Management-Systeme (CMS) können hier an ihre Grenzen stoßen, Headless CMS kommt ins Spiel.
Warum Headless CMS?
- Distribution von Content wird über Omnichannel Marketing gesteuert
- Digitales Konsumverhalten erfordert mehr Flexibilität von Anwendungen
- Content lässt sich einfach und effizienter multiplizieren
- Performance: kurze Ladezeiten optimieren Mobile-Zugriff
- Mehr Leads: Google „belohnt“ performante Seiten mit besseren Rankings
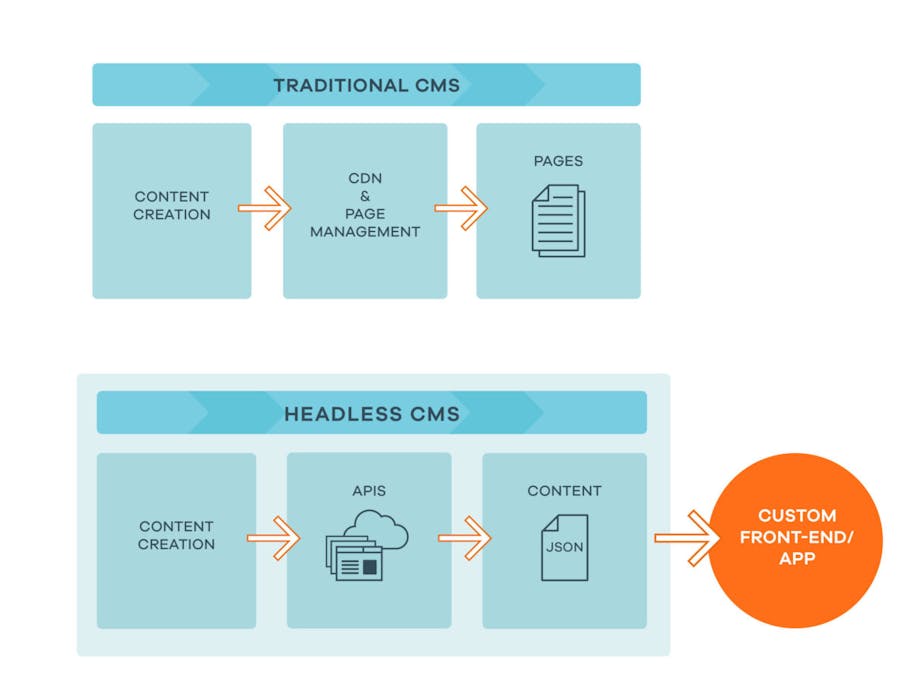
Ein Content-Management System ohne Gesicht

Der Kunde gewinnt
„Die Neuausrichtung hin zu performance-orientierter Kommunikation steht auf der Agenda vieler Unternehmen aus nahezu allen Branchen“, berichtet Steffen Rueß, geschäftsführender Gesellschafter der Stuttgarter React Agentur Ruess International aus Stuttgart. Der Beratungsbedarf sei groß und in jedem Fall müsse immer individuell mit dem Kunden über den Sinn und Zweck einer Umstellung auf ein Headless CMS diskutiert werden.
„Bei einer neuen Seite für ein schnell wachsendes technisches Unternehmen mit vielen weiteren Ideen für Anwendungen (Kundenportal, Extranet, Webshop, etc.) raten wir zu einem Headless System. Ein solches Unternehmen hat damit perspektivisch deutlich weniger Investitions- und Anpassungskosten, weniger Ärger wegen technischen Problemen und weniger Pflegeaufwand.“
CMS ist nicht gleich CMS
Per se sind die Experten der Digitalagentur offen, welches CMS der Kunde als Ausgangspunkt für die Umsetzung eines Headless Systems wählt. Sie raten aber von den bekannten Flagschiffen Typo3 und WordPress unter dem Aspekt der Zukunftsfähigkeit doch eher ab.
„Typo3 birgt unserer Erfahrung nach einen vergleichsweise hohen Programmieraufwand für das gleiche Ergebnis. Man könnte es auch als ‚bürokratisches‘ CMS bezeichnen, das nicht sehr anwenderfreundlich ist. Und WordPress unterstützt keine komplexen Anwendungen und birgt ein relativ hohes Risiko von Hackerangriffen mit dauernden zusätzlichen Pflegeaufwänden“, so Rueß weiter. Mögliche Alternativen sind klassische CMS wie zum Beispiel Contao, Craft oder Drupal.



Headless CMS Expertise
Vom Detail- und Expertenwissen zum Thema Headless CMS profitieren bereits die ersten Kunden der Ruess Group.
Kunden aus der Automobilzuliefererbranche sowie weitere Technologiekunden wählten die Digitalagentur aus Stuttgart als Partner, um sich agiler in Marketing und Kommunikation auszurichten. Wie ein Headless CMS genau funktioniert und welche Leistungen die React-Experten der Ruess Group dazu anbieten finden Sie hier.
Ihr Headless CMS Spezialist


