UX Design mit Figma: Das Geheimnis erfolgreicher Design-Kollaboration
Früher gab es zwischen Designern, die gemeinsam an Projekten arbeiteten, öfter Unstimmigkeiten, weil sie wenig Gelegenheit hatten, wirklich etwas Gemeinsames zu erschaffen. Grund dafür? Mangelnde Kollaborationsmöglichkeiten in Tools oder Features, um Ideen für alle Beteiligten up to date zugänglich zu machen. Fakt ist, dass der Mangel an echter Zusammenarbeit zu vielen Fehlern in Projekten geführt hat. Es ist mehr als einmal vorgekommen, dass jemand lange an einem Entwurf gearbeitet hat, nur um am Ende festzustellen, dass er gleich zu Beginn einen Fehler gemacht oder schlimmstenfalls doppelt gearbeitet hat. Allen verfügbaren Tools mangelte es an Benutzerfreundlichkeit. Das hat sich geändert.
Ihr Kontakt für Design

Susann Höpel
Consultant Digital Projects
Figma: Das Design-Tool unserer Wahl

Kollaboration
Erfolgsversprechend: Alle an einem Tisch
Kollaboration ist die wertvollste und zeitsparendste Option, die Software-Tools wie Figma bieten. Sie ermöglicht es den Mitarbeitern, gleichzeitig an demselben Projekt zu arbeiten und alle Änderungen zu sehen, die gerade vorgenommen werden.
Figma ist ein All-in-one-Design-Tool, das auf Echtzeit-Kollaboration basiert. Man kann zeitgleich am selben Design-Sketch (Skizze) arbeiten und sich so die Arbeit gut aufteilen. Auf diese Weise ist jeder über den Fortschritt des Projekts auf dem Laufenden. Die Aktivitäten jedes Teammitglieds werden in Echtzeit angezeigt, als ob alle an einem Tisch oder in einem Studio säßen. Im Team kann man einfach gemeinsame Designkritiken durchführen, einen bestimmten Design-Sketch begutachten und dabei seinen Kollegen oder dem Moderator folgen. Durch die sorgenfreie Versionierung geht kein Stand verloren. Jeder sieht, wer wann was angepasst hat und kann bei Bedarf eine Vorversion zurückholen.
Die Redaktion oder Programmierung erhalten jeweils einen Link zum Design, um den aktuellen Stand einzusehen. Sind Teile eines Designs beispielsweise schon für die Entwicklung freigegeben, kann diese schon starten, während andere Designbereiche noch in Arbeit sind.

Mit Figma kann ich beim Kunden Feedback einholen und sehe bei diesem prototyping direkt seine Wünsche, anstatt wie früher in Screenshots nach Anmerkungen zu suchen.
Schnelles Editieren via styles, components & auto layout
User Experience Design ist ein iterativer Prozess, bei dem das Design immer in Bewegung ist. Wenn man Styles, Komponenten und ganze Module nur einmalig in allen Varianten anlegen muss und mehrfach nutzt, spart das enorm Zeit.
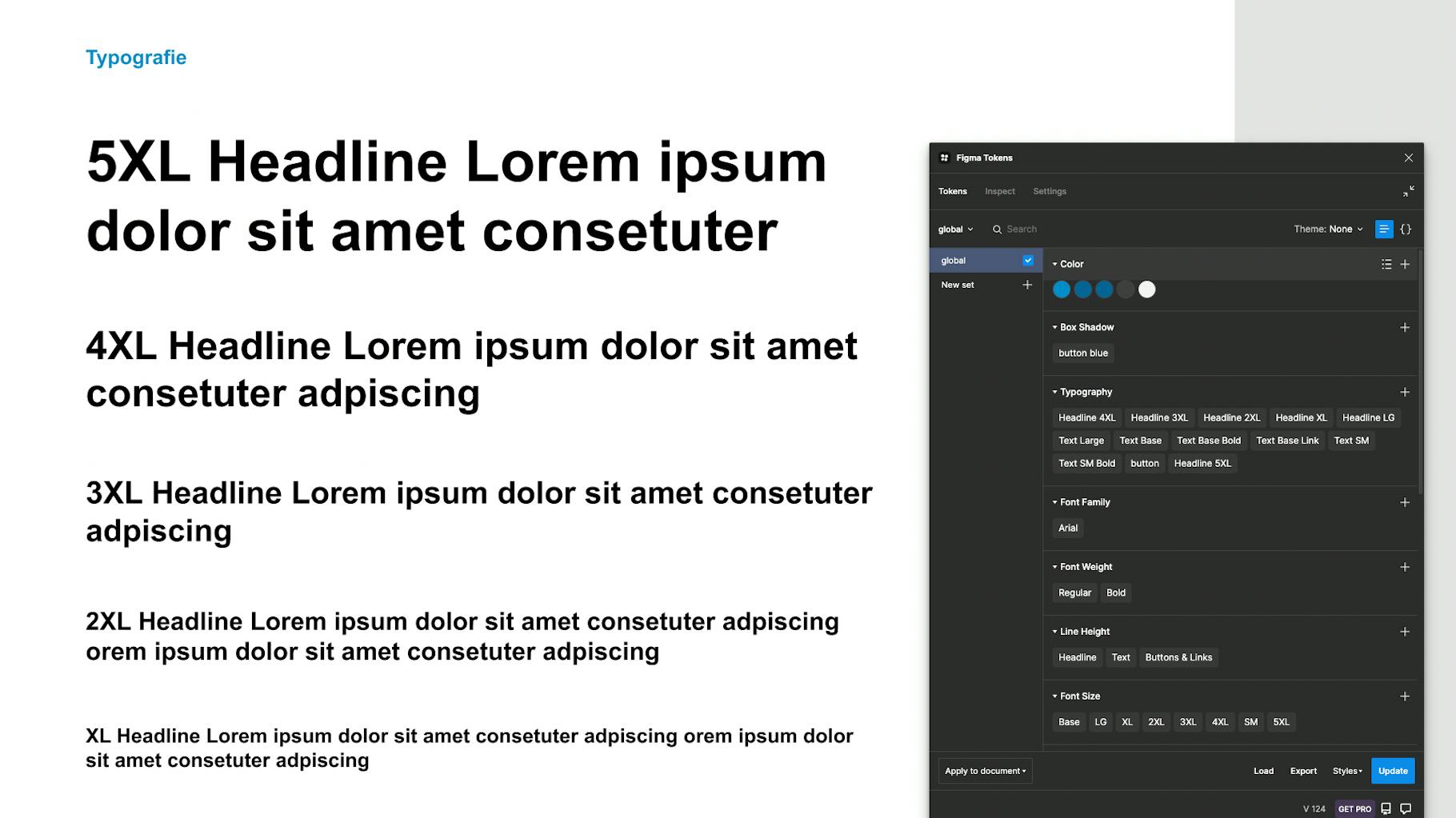
In UX-Design Tools wie Figma werden die meisten Grundelemente in Stilen festgelegt wie Farben, Typografie und sogar Effekte. Das gewährleistet ein einfaches, schnelles und konsistentes Arbeiten.
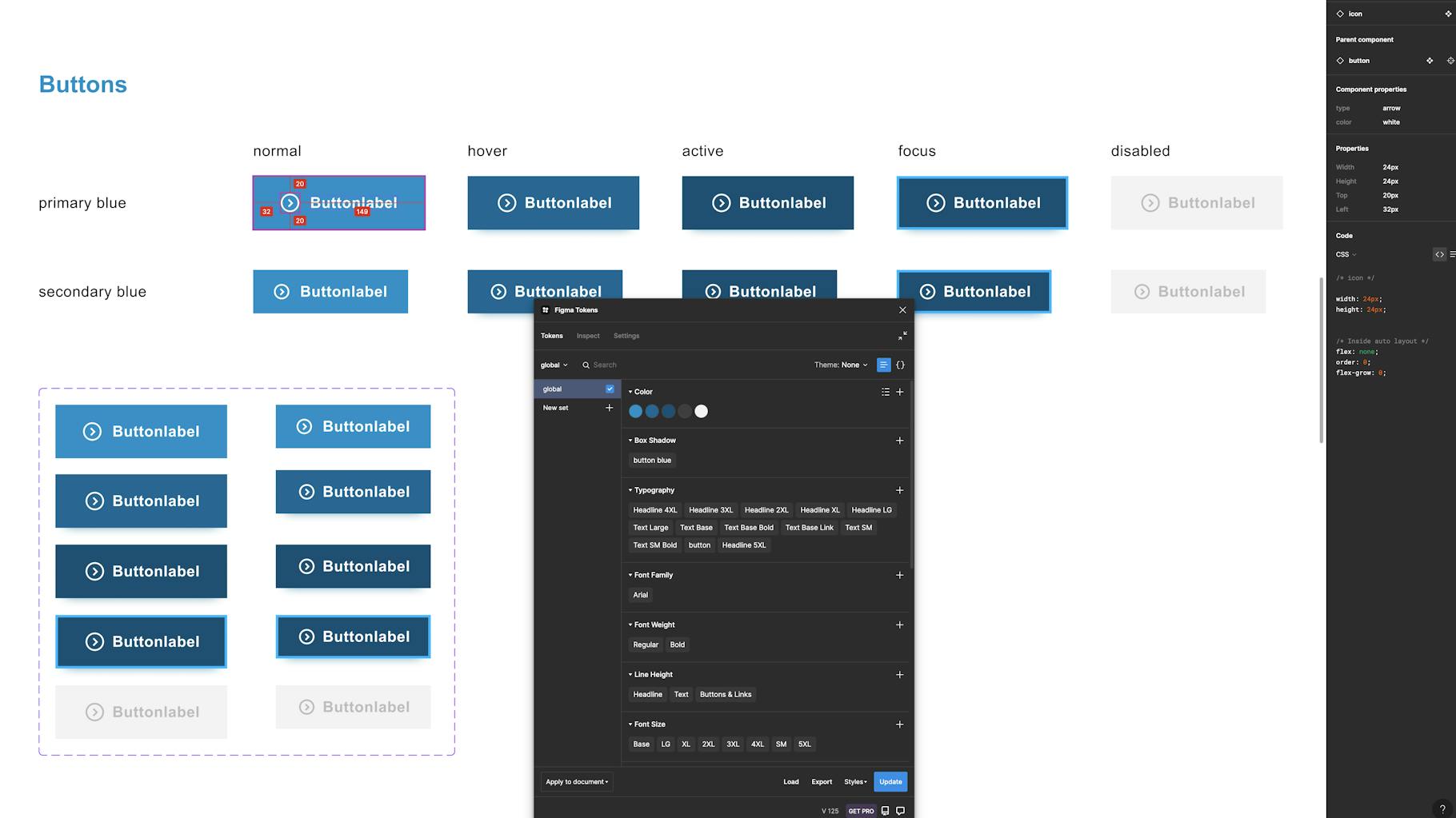
Komponenten sind Bausteine für jedes Designprojekt. Dabei handelt es sich um Sammlungen von Elementen, die auf wiederverwendbare Weise zusammengesetzt sind, z. B. Schaltflächen, Formulare, Navigationen, Karten, Zellen und Overlays. Komponentenelemente wie Textinhalte, Farben und Bilder können im Inspektor angepasst werden. Eine Schaltflächenkomponente kann mehrfach dupliziert werden, mit unterschiedlichen Inhalten und Stilen.
Als absolute Geheimwaffe sehen wir die Auto-Layout-Funktion von Figma. Entwirft man eine größere Komponente (auch Modul oder Slice, je nach CMS) wie ein Bild-Text-Modul, kann man dieses als Komponente anlegen und durch die Auto-Layout-Funktion ganz einfach in Texte einfügen, ohne die Abstände überall anpassen zu müssen. Für eine Komponente sind verschiedene Varianten möglich (z. B. Bild links|Bild rechts). Mit nur einem Klick lässt sich dann im Design die Position von Bild und Text tauschen und schnell mit Farbvariationen arbeiten.

Design Library
Maximale Konsistenz: Design-Bibliothek

Prototyping
Schnelles und einfaches Prototyping
Für jede Designaufgabe ein separates Tool - so sah das früher aus. Mit Figma haben wir endlich alles in einem Dokument: alle Wireframes und Design-Prototypen sind online sowie alle verwendeten Elemente immer an einem Ort zu finden.
Hovereffekte und Verlinkungen sind immens wichtig, um UX-Designs frühzeitig zu testen. Sind die klickbaren Flächen als solche für die Nutzer erkennbar? Finden sie sich in einem Flow zurecht oder gibt es Stellen, an denen sie nicht weiterkommen? Ohne Prototyping könnten wir solche Optimierungspotenziale nicht erkennen. Mit unserem Prototyping erhalten Sie schon frühzeitig ein Gefühl dafür, wie sich die Website am Ende verhalten wird.
Design Review
Design Reviews sind einfach einfach

Developer handoff
Übergabe an die Entwicklung
Designer und Entwickler sind diejenigen, die Ideen in ein fertiges Produkt umsetzen. Hohe Qualität ist hier also schon in der Zusammenarbeit im Team unabdingbar.
Um eine bessere Zusammenarbeit zwischen Designern und Entwicklern zu ermöglichen, hat Figma eine Funktion zur Übergabe an Entwickler geschaffen. Diese ermöglicht es Designern, einen Link mit allen am Projekt beteiligten Entwicklern zu teilen. Die Entwickler können Maße und Stile abrufen und Bilder und Symbole von der URL des Projekts herunterladen. Es ist kein separates Tool für die Entwicklerübergabe erforderlich: Sie öffnen einfach die entsprechenden Dateien und wechseln in den codierten Modus.
Mit weiteren Plug-ins, wie z. B. Figma-Tokens, wird die Übergabe an die Entwickler noch einfacher und sie erhalten die wichtigsten Codes direkt in einem JSON-File.

Warum unsere Kunden Figma lieben
Unsere Kunden sind Teil unseres Teams
Unsere Empfehlung
Das Tool Figma löst eine Reihe von bisherigen Problemen bei der Website-Entwicklung. Die Kommunikation in Echtzeit und die gemeinsame Nutzung von Dateien erhöhen die Effizienz im Projekt signifikant. Mit seinen Funktionen ist es dem UX-Design-Tool gelungen, seine Benutzer zu überzeugen ihre alten Designprogramme zu wechseln, weil sie jetzt alles in einem haben.
Manchmal können Dinge vereinfacht werden und trotzdem die Arbeitsweise übertreffen, die Teams bisher anwenden. Für uns ist Figma ein gut durchdachtes effizientes Tool für das Interface-Design, das alle Experten virtuell an einem Tisch versammelt, um selbst die kompliziertesten Designziele zu erreichen.
Interessiert an einer Zusammenarbeit?

Susann Höpel
Consultant Digital Projects


