Flip App Website Entwicklung
Kunde
Flip GmbH
Branche
IT & Technologie
Technologien
Prismic, Next.js, Styled Components, Azure

Der Kunde
Das Stuttgarter Start-up Flip bietet eine Mitarbeiter-App, die das Arbeiten ohne Schreibtisch erleichtert. Die App ist ein leistungsfähiges Kommunikationstool, das es Arbeitgebern ermöglicht, Top-down-Informationen schnell und zuverlässig weiterzugeben, während die Mitarbeiter untereinander in Kontakt bleiben können. Flip kombiniert Top-down- und Bottom-up-Kommunikationstools wie einen personalisierten Newsfeed, Einzel- und Gruppenchats mit zusätzlichen Funktionalitäten wie Aufgabenmanagement, Umfragen und vielem mehr. Die App lässt sich vollständig in die bestehende IT-Infrastruktur integrieren und an das Corporate Design anpassen.
Die Aufgabe
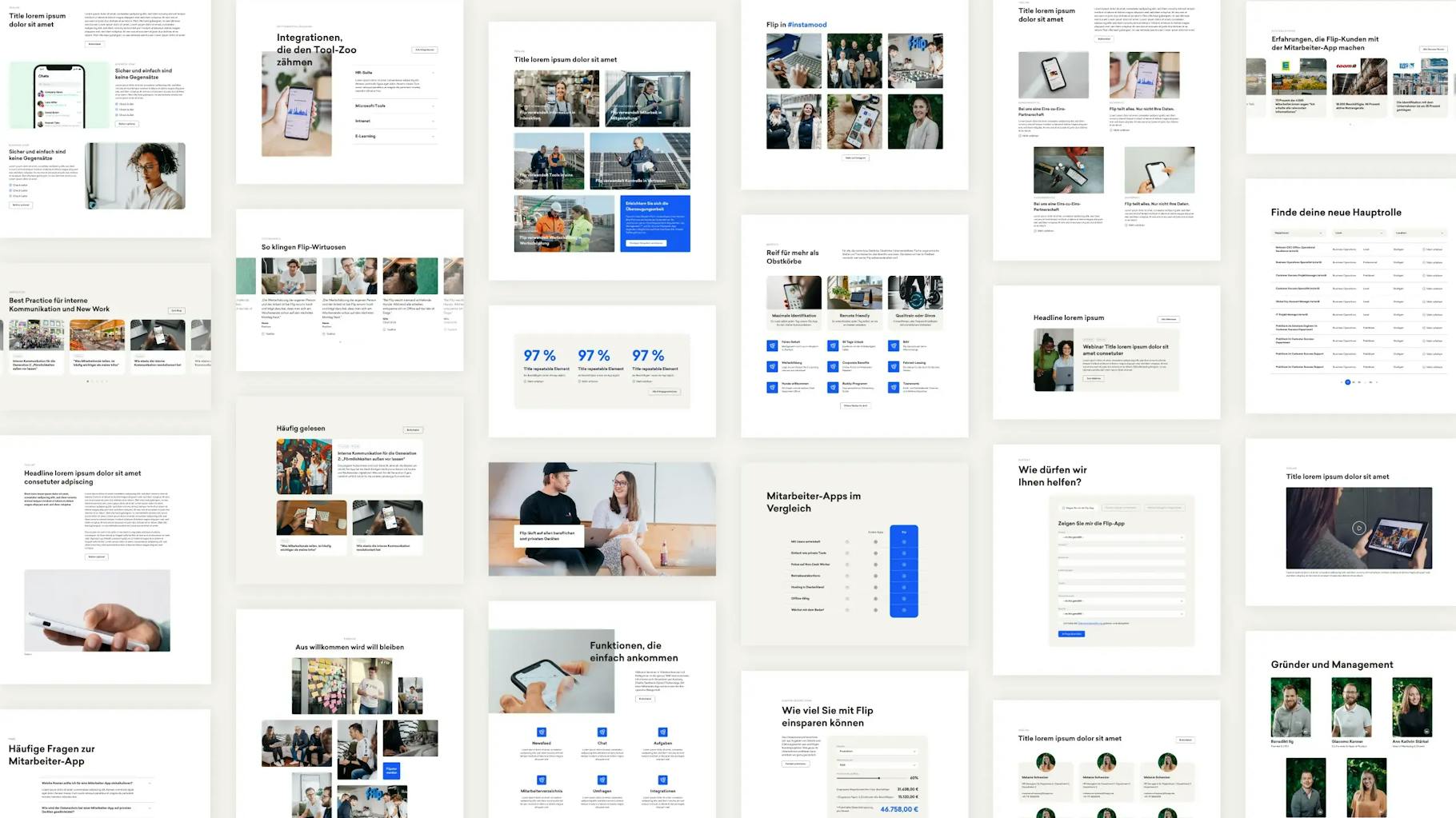
Die Webseite soll intuitiv bedienbar sein, professional wirken und das neu entwickelte Corporate Design widerspiegeln. Alle drei definierten Nutzergruppen (Interessenten, Bestandskunden und Bewerber) sollen gleichermaßen angesprochen und in ihren jeweiligen Bereichen schnell Antworten finden. Durch Bewegtbild und Mikroanimationen soll die Weboberfläche anziehend sein und begeistern. Zudem soll das CMS für die Redakteure einfach, schnell und flexibel nutzbar sein, ganz ohne die Unterstützung von Entwicklern.
Unsere Leistungen
- Beratung
- UX-Design: Site-Mapping, Informationsarchitektur, Wireframes, UX-Flows, Low-Fidelity Prototyp
- UI-Design: UI-Kit auf Basis der Brand-Guidelines, Component Library & Slices, responsive UI-Design, High-Fidelity Prototyp
- Backend-Entwicklung in Prismic
- Support Frontend-Entwickulng (Flip inhouse)
Beratung
Technologie & UX-Design

UX-Design
User Flows & Architektur


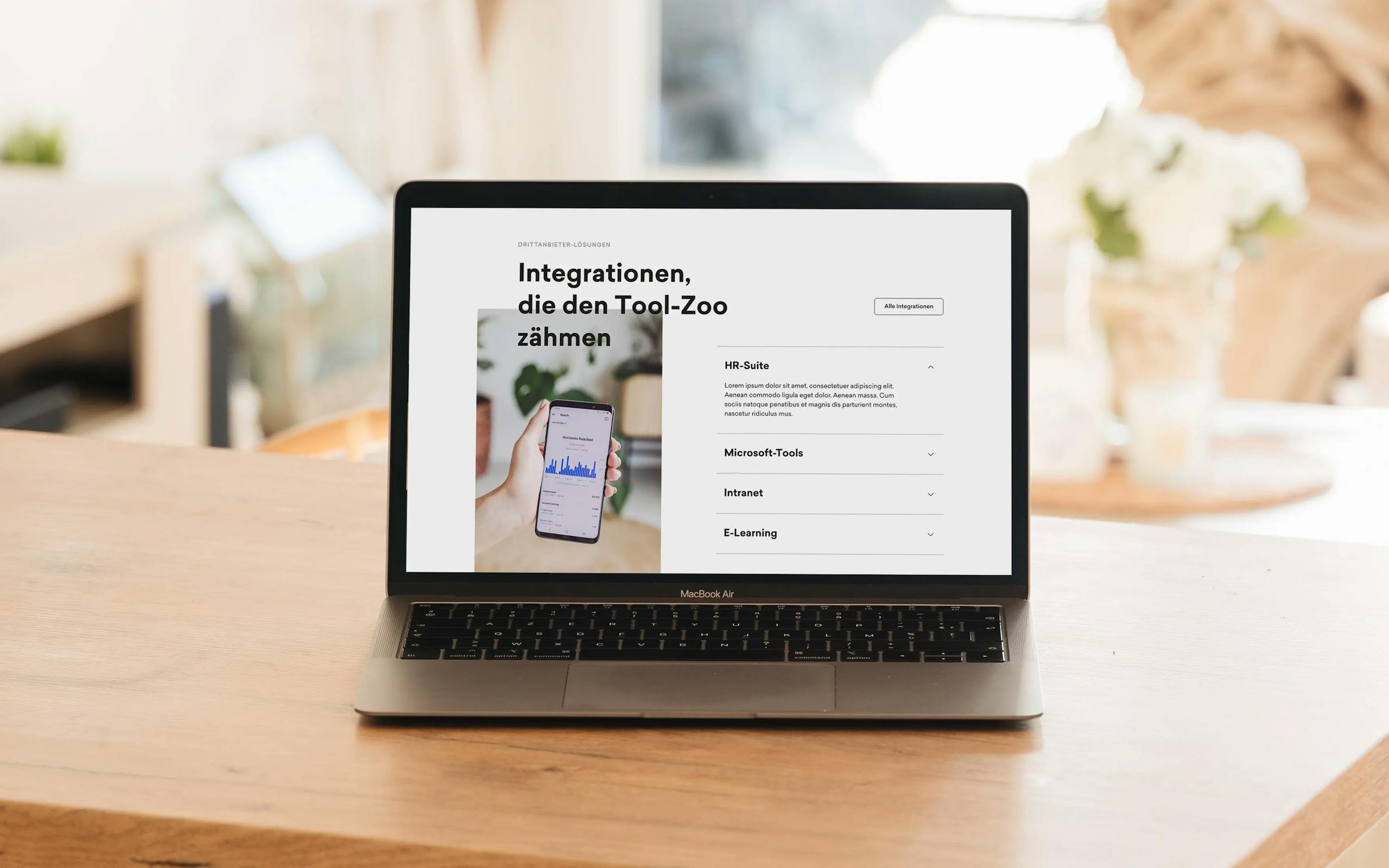
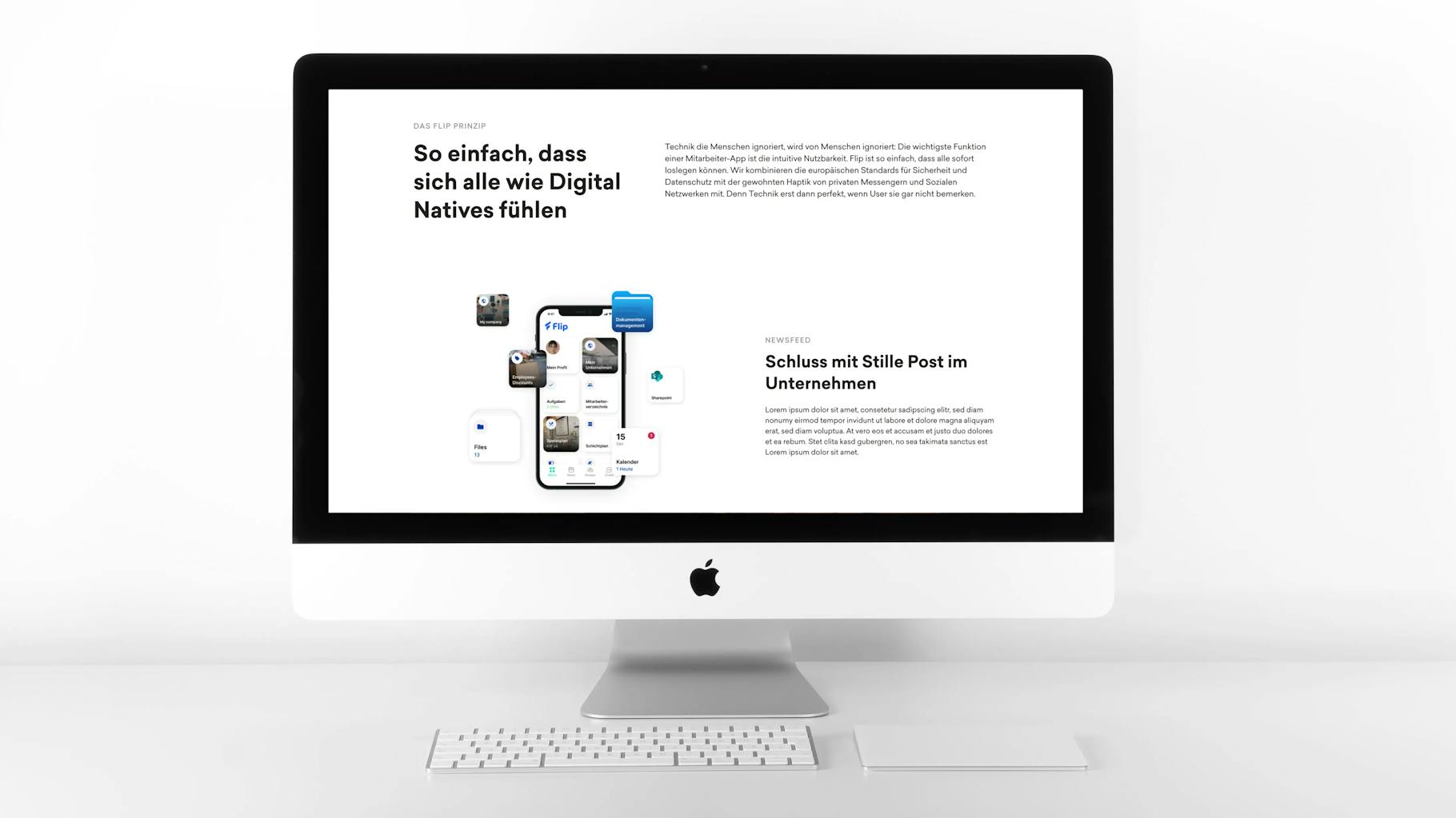
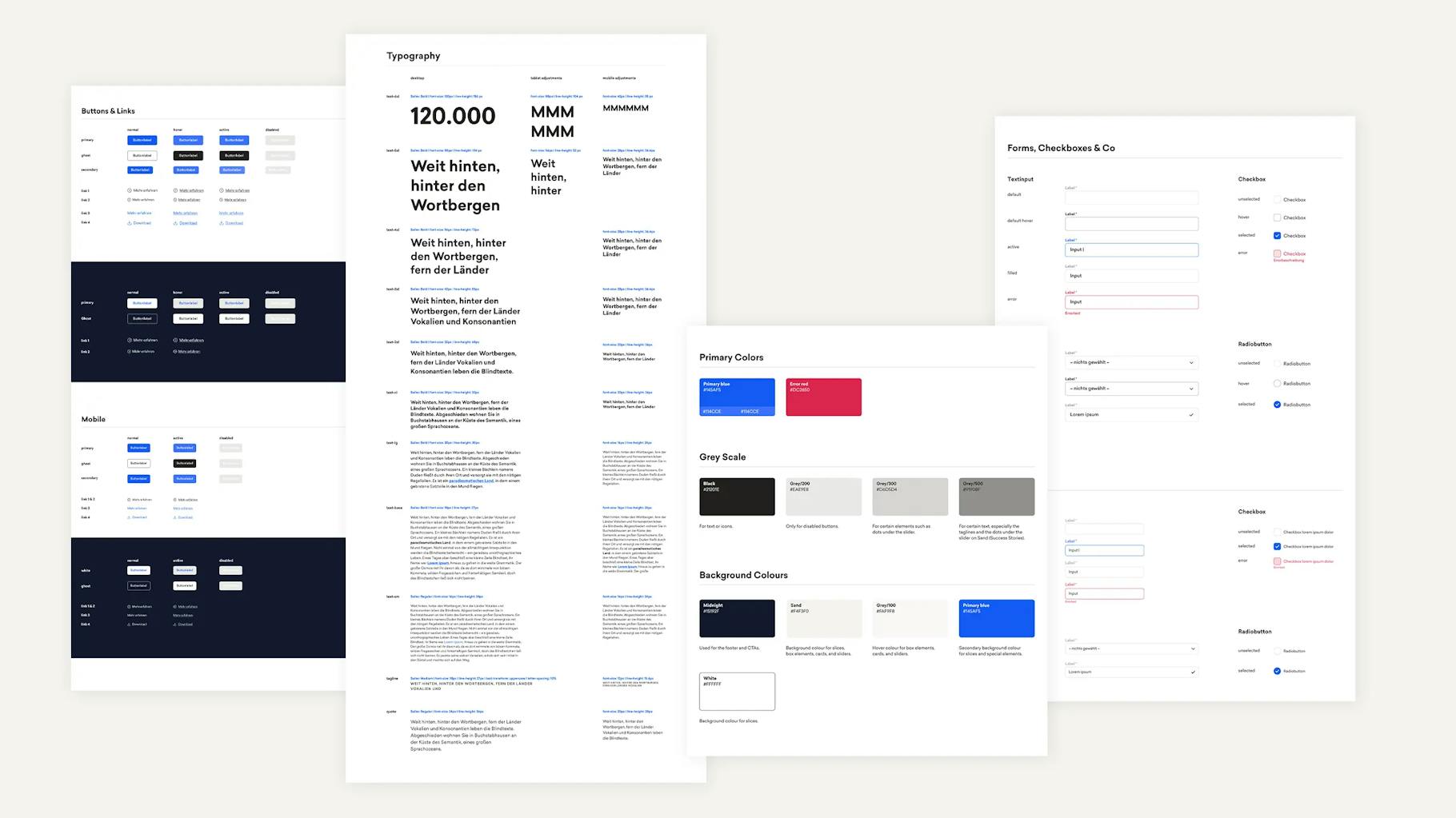
UI-Design
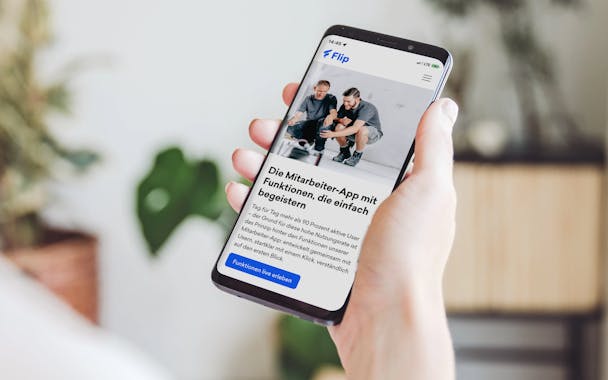
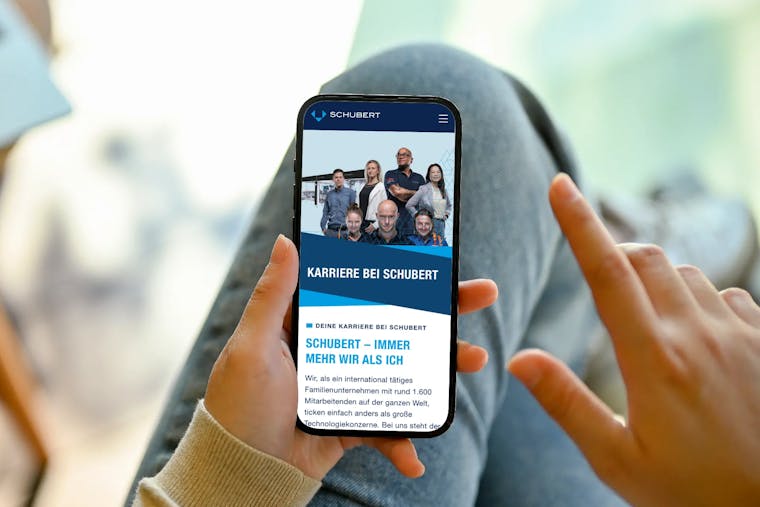
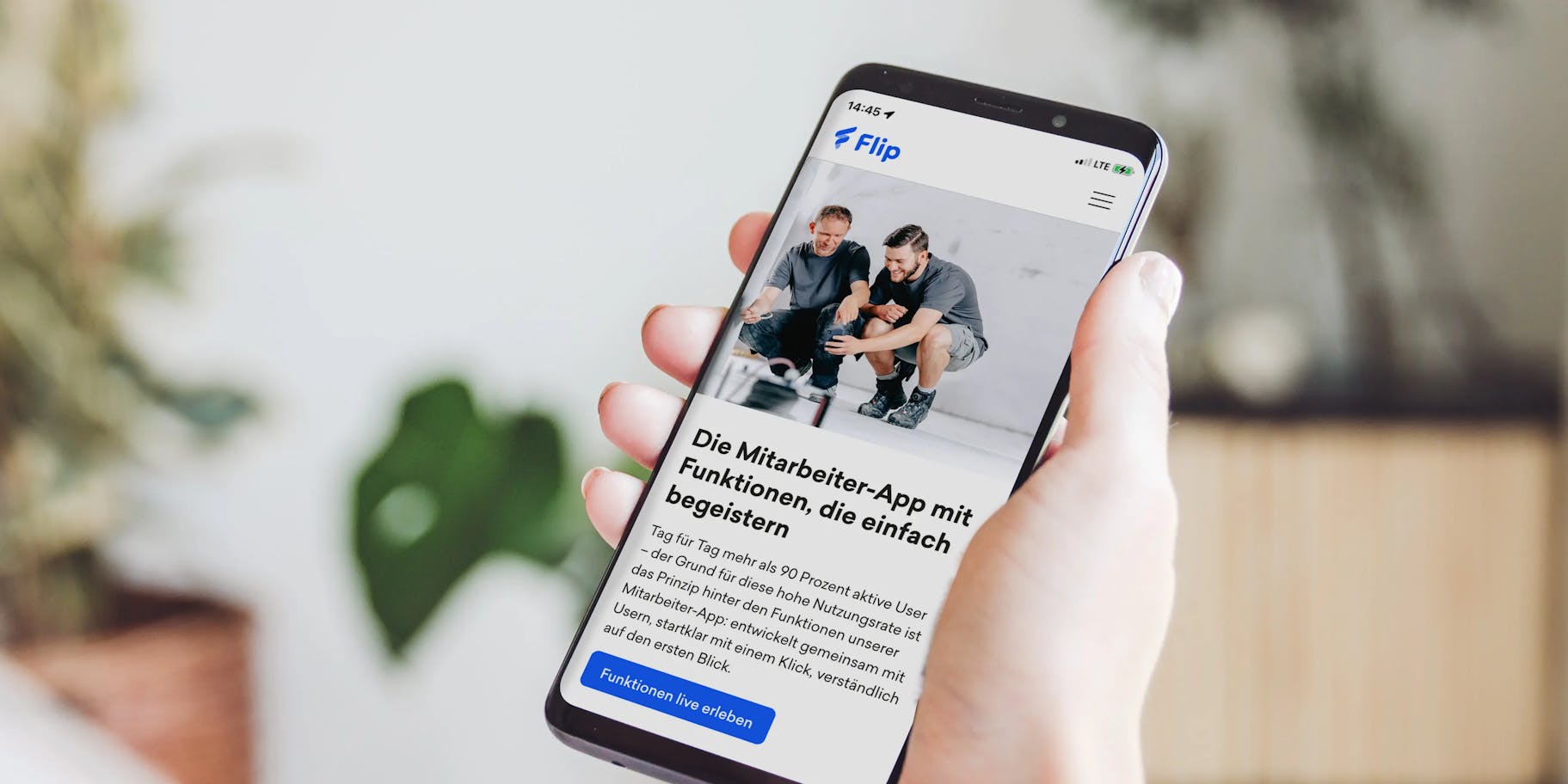
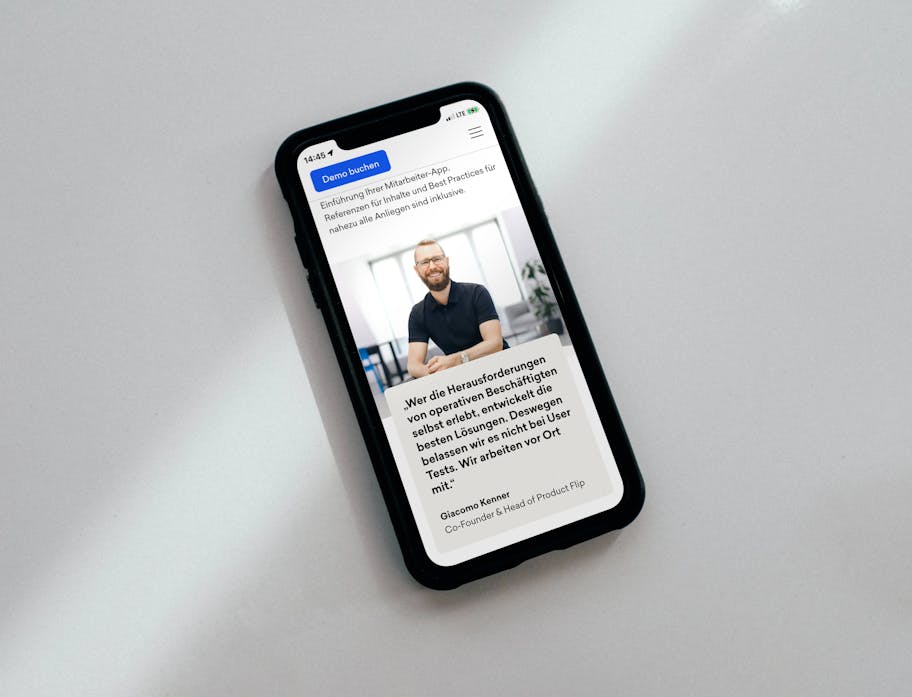
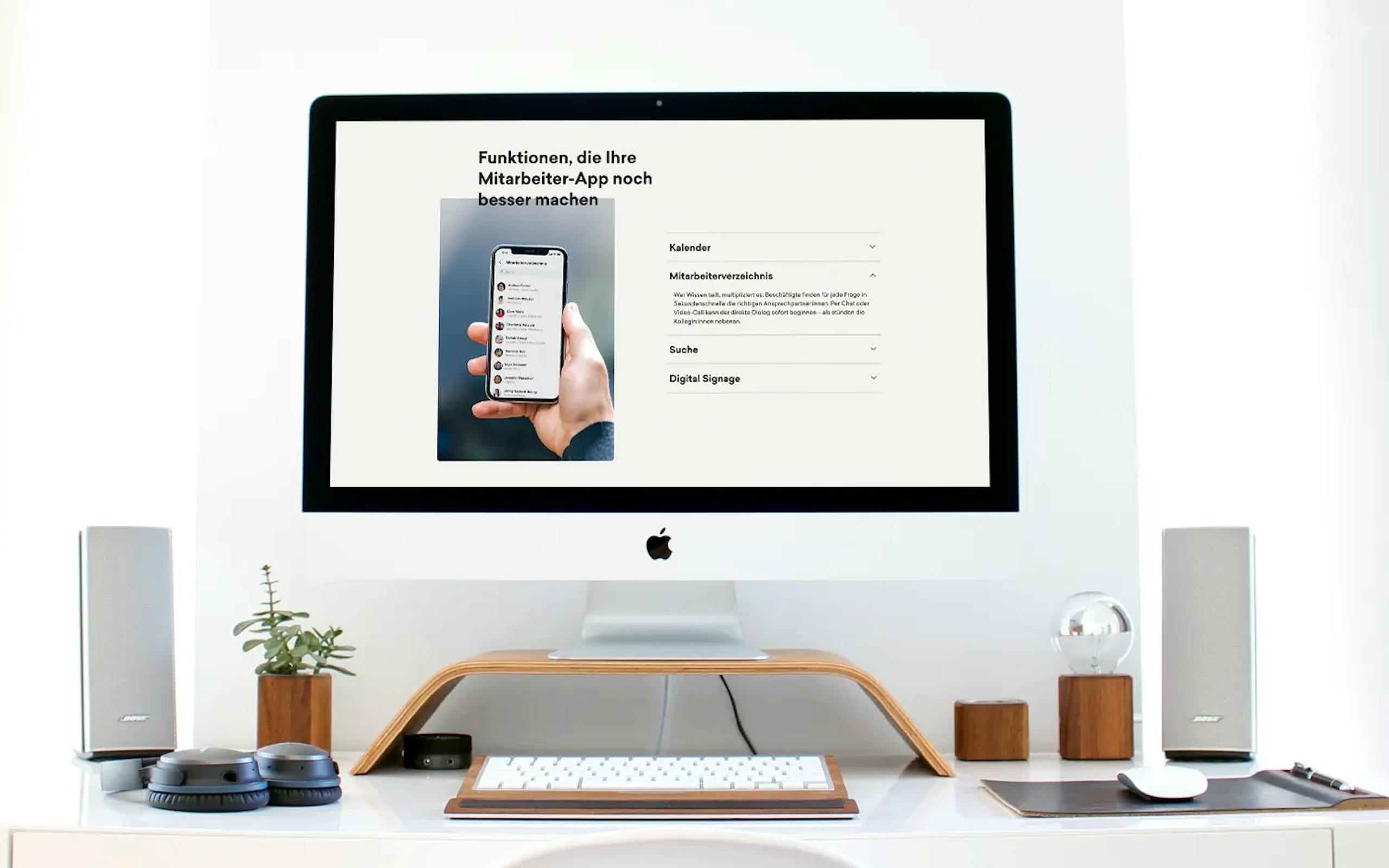
Emotionales Design, das bewegt
UI-Kit auf Basis der Brand Guidelines, Component Library & Slices, responsive UI-Design, High-Fidelity Prototyp
Modern, ansprechend und animiert sollte die Website sein - und vor allem die Marke Flip widerspiegeln. Große Schriften, Bewegtbild und eine Varianz an vielzähligen zur Verfügung stehenden Slices (Module in Prismic) geben Flip die Möglichkeit, ein emotional ansprechendes Layout zu verwirklichen.


Ein UI-Kit (User-Interface-Kit) ist eine Sammlung von Assets, die eine Reihe von Designelementen wie UI-Komponenten und Styles enthält.

30+ Slices in je zwei Farbvarianten zur vollkommen flexiblen Pflege

Sie möchten die Webseite live erleben?