Flip app website development
Client
Flip GmbH
Sector
IT & Technology
Technologies
Prismic, Next.js, Styled Components, Azure

The client
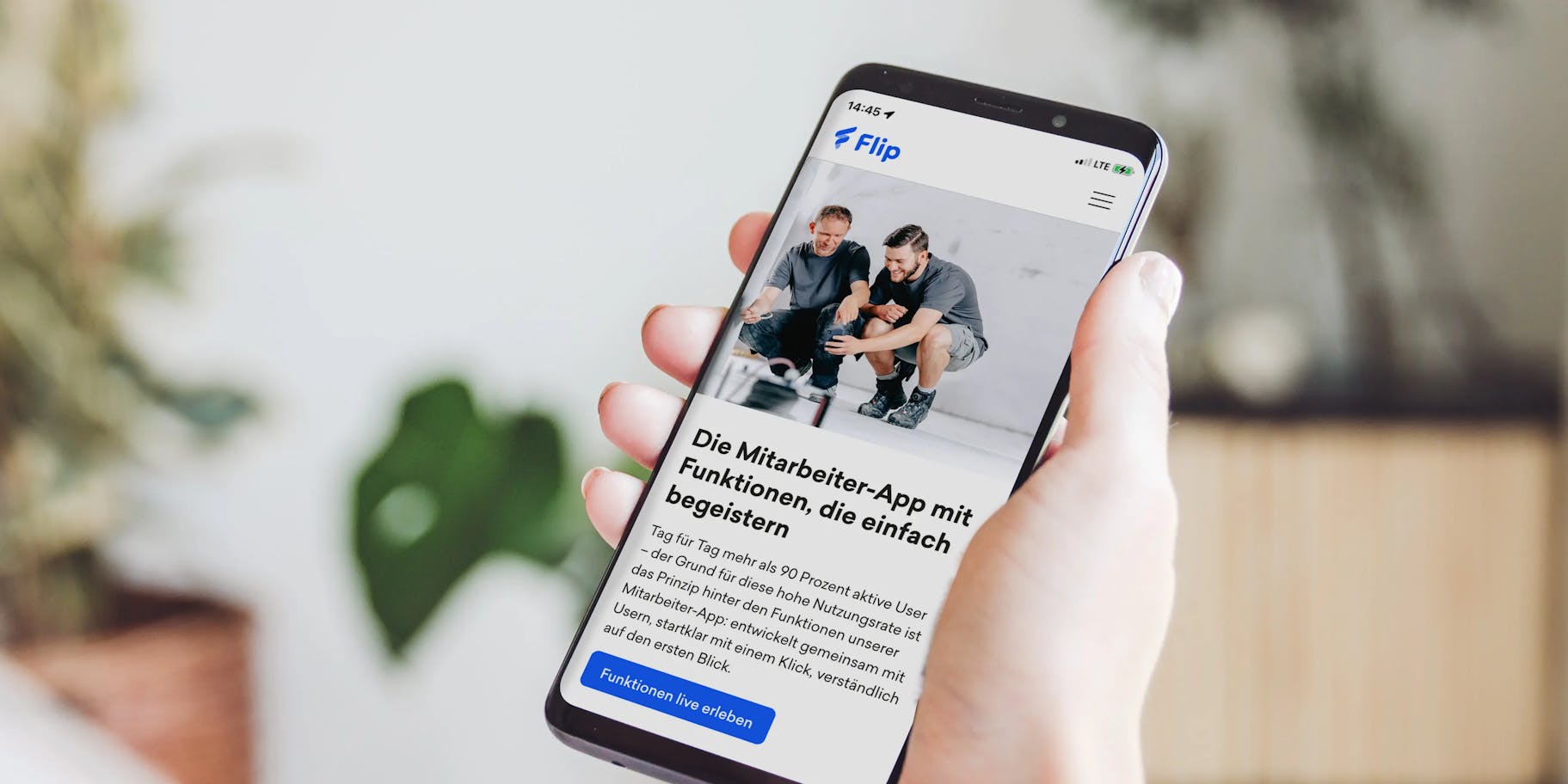
The Stuttgart-based Flip start-up now offers an employee app that makes working without a desk easier than ever. The app is a powerful communication tool that allows employers to share top-down information quickly and reliably, while enabling employees to stay in touch with each other. Flip combines top-down and bottom-up communication tools such as a personalised newsfeed and one-on-one and group chats – with additional functionalities such as task management, surveys and much more. The app can be fully integrated into your existing IT infrastructure and adapted to your corporate design.
The assignment
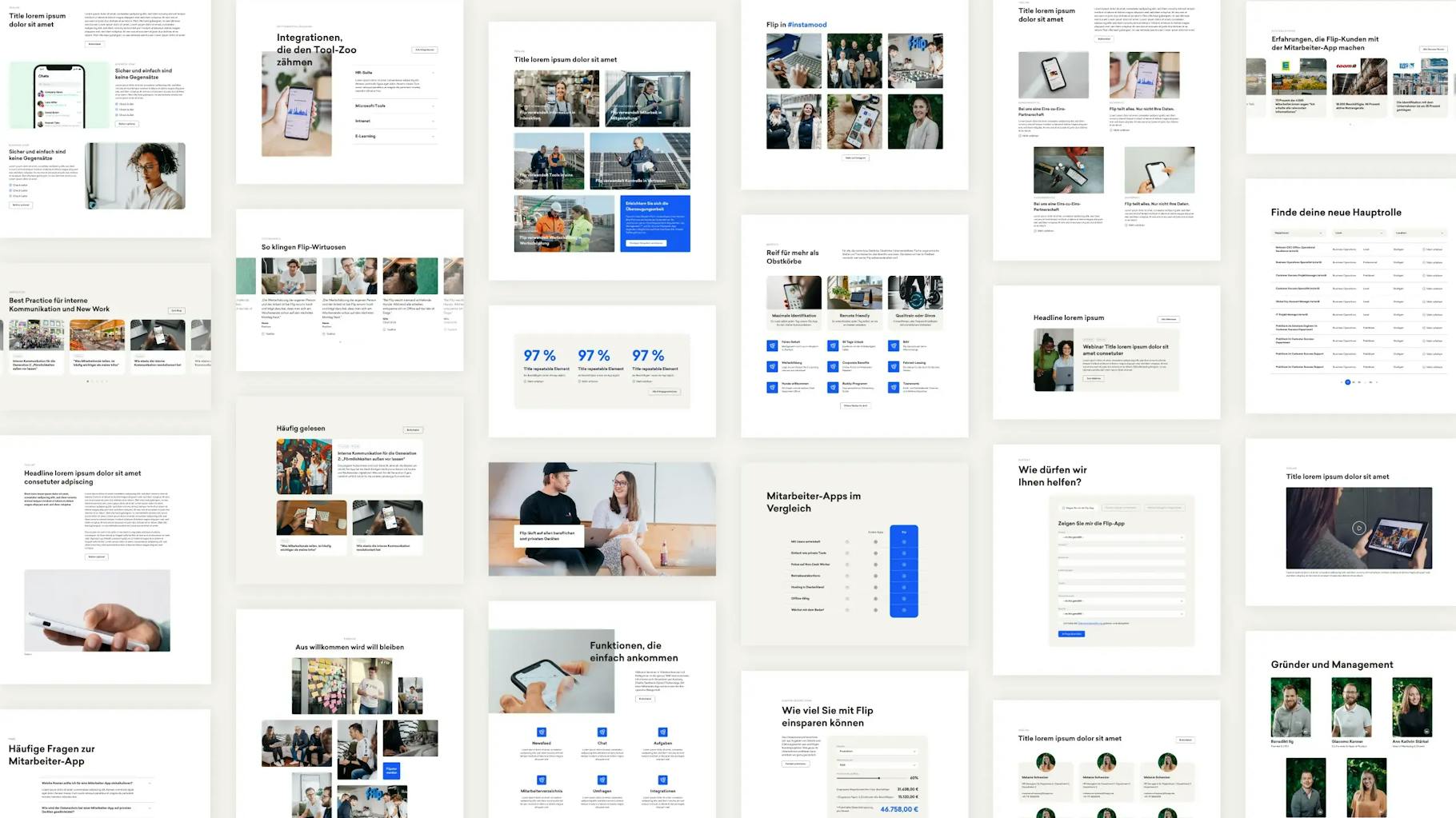
The website had to be intuitive, professional and reflect the newly developed corporate design. All three defined user groups (interested parties, existing customers and applicants) had to be addressed simultaneously and able to find answers quickly in their respective areas. The web interface had to be attractive and inspiring via the use of moving images and micro-animations. The CMS also had to be easy, fast and flexible for editors to use, without requiring support from developers.
Our services
- Consulting
- UX design: Site mapping, information architecture, wireframes, UX flows, low-fidelity prototypes
- UI design: UI kit based on the brand guidelines, component library & slices, responsive UI design, high-fidelity prototypes
- Back-end development in Prismic
- Front-end development support (Flip in-house)
Consulting
Technology & UX Design

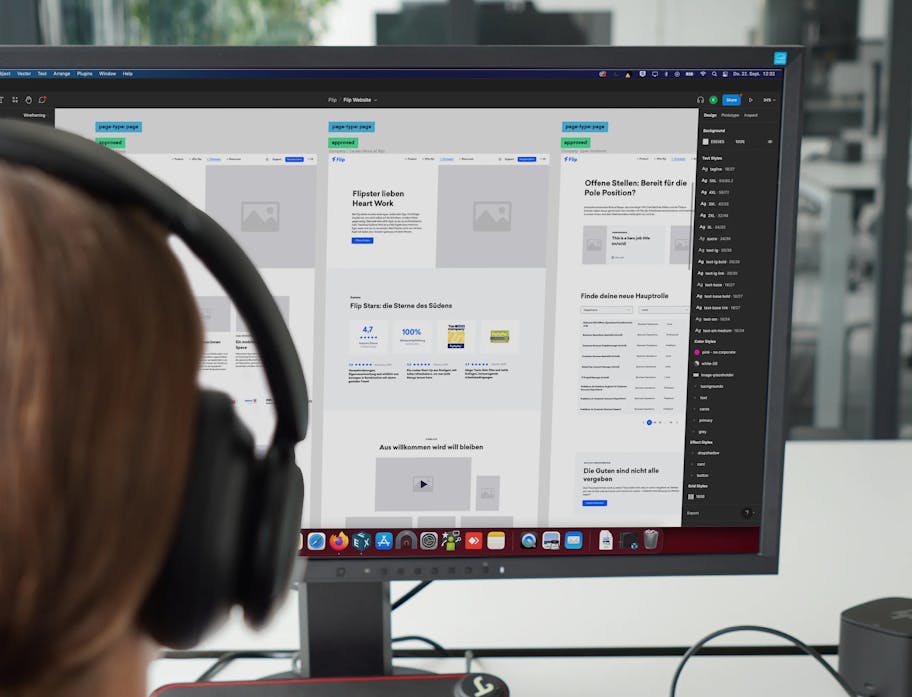
UX design
User flows & architecture


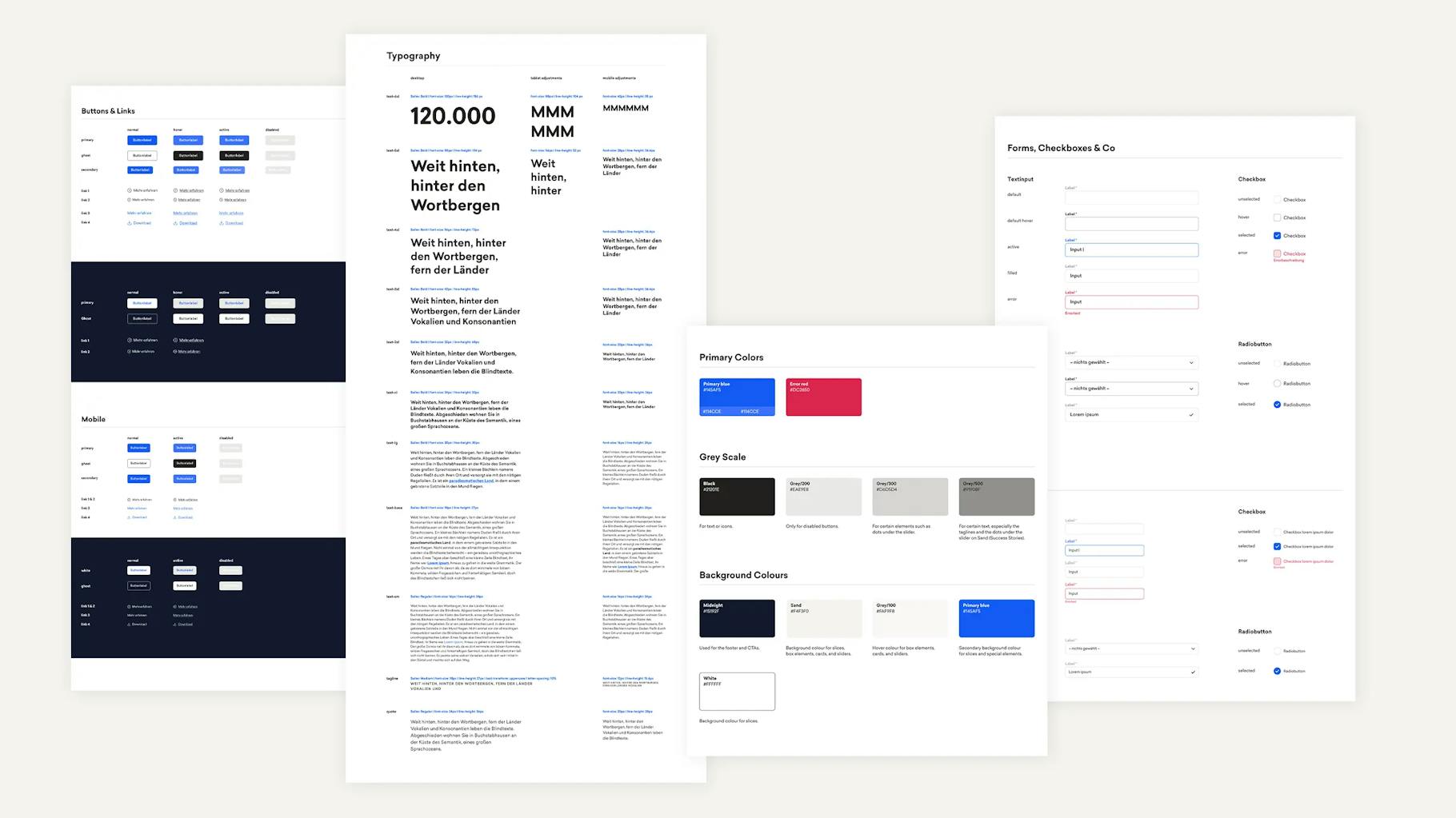
UI design
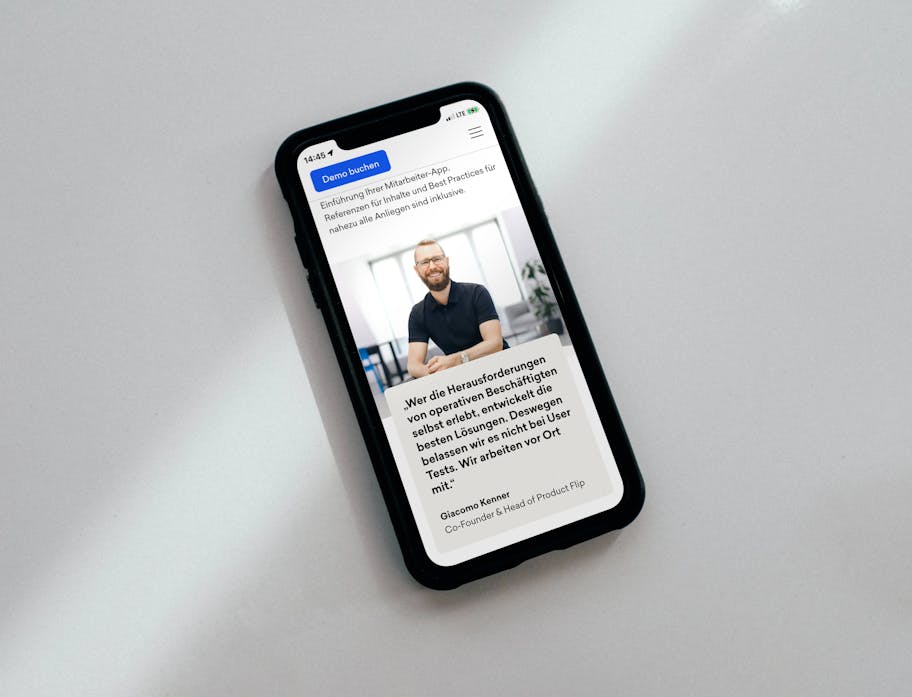
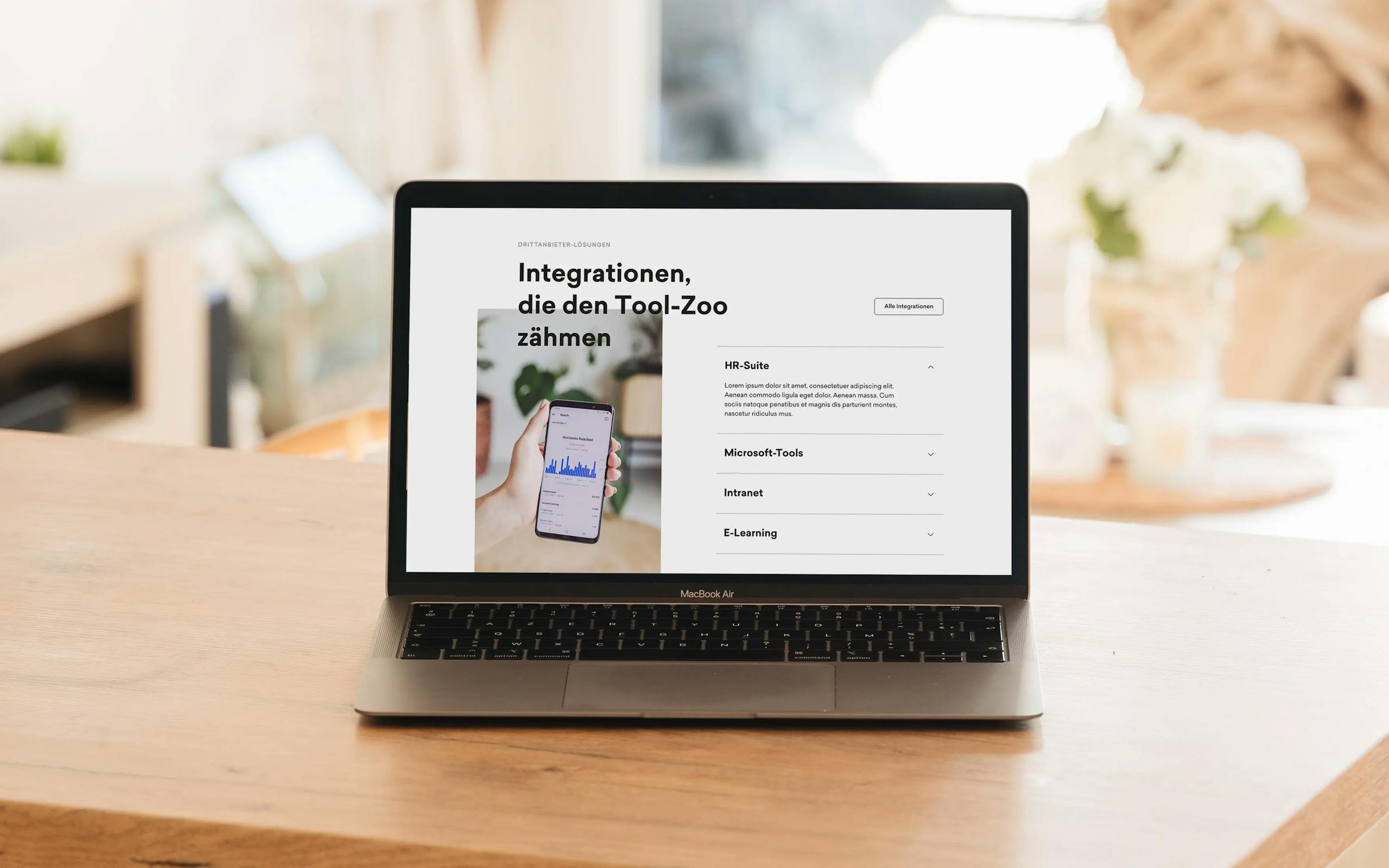
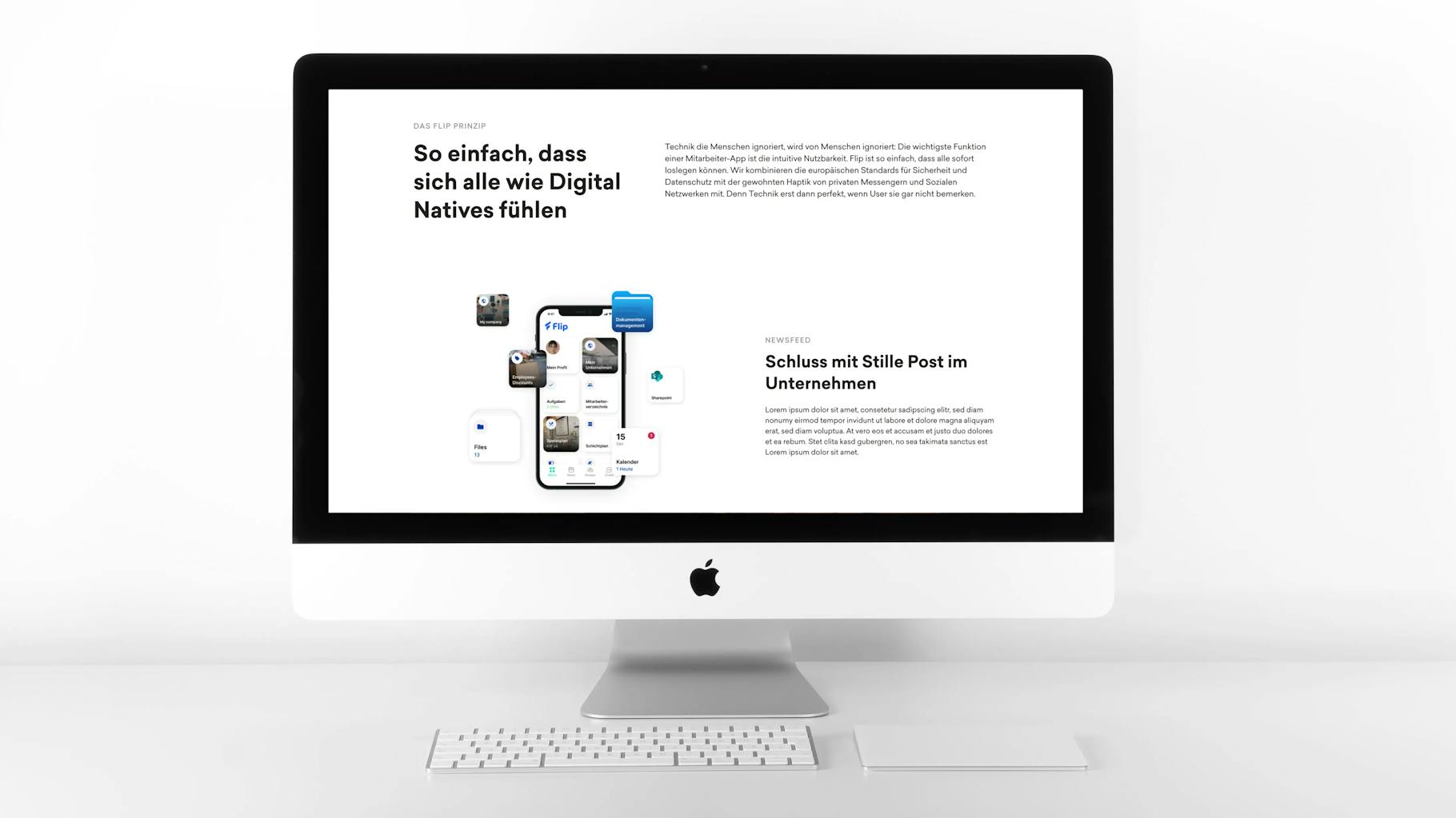
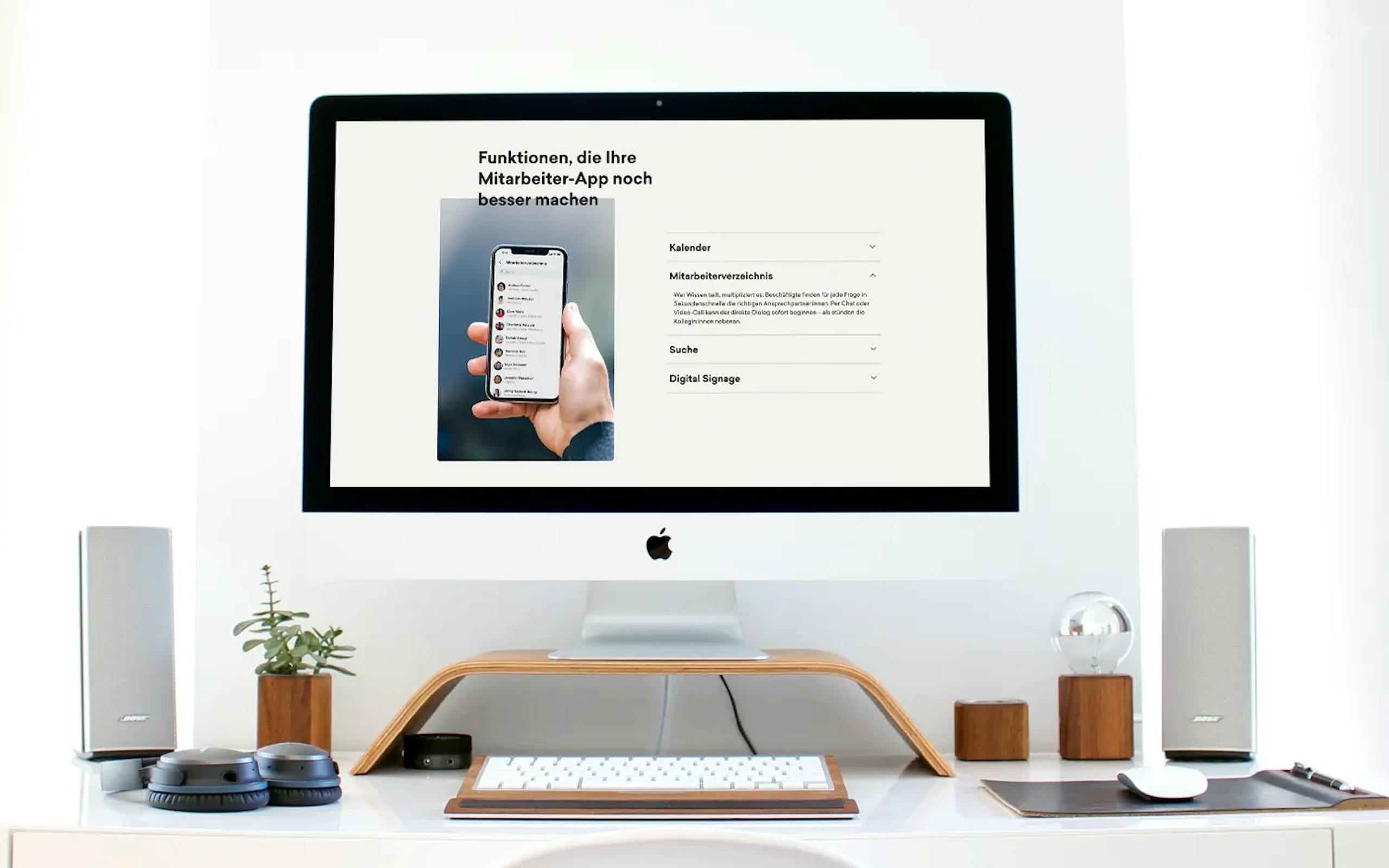
Emotionally charged design that inspires users
UI kit is based on brand guidelines, component library & slices, responsive UI design, high-fidelity prototypes
The website had to be modern, appealing and animated – and above all clearly reflect the Flip brand. Large fonts, moving images and a variety of available slices (modules in Prismic) give Flip the opportunity to achieve an emotionally appealing layout.


A UI kit (user interface kit) is a collection of assets that contains a set of design elements such as UI components and styles.

30+ slices in two colour variations each for entirely flexible maintenance

Would you like to experience the website live?