Schubert / Verpackungsmaschinen
Kunde
Gerhard Schubert GmbH
Branche
Maschinen- und Anlagenbau
Partnerschaft
Seit 1973

Der Kunde
Schubert ist ein führender Hersteller von Verpackungsmaschinen und bietet maßgeschneiderte Verpackungslösungen für eine Vielzahl von Branchen an. Die Verpackungen von Schubert zeichnen sich durch höchste Qualität und Effizienz aus und bieten Kunden die Möglichkeit, ihre Produkte sicher und effektiv zu verpacken. Schubert setzt auf innovative Technologien und eine kundenorientierte Arbeitsweise, um seinen Kunden das bestmögliche Ergebnis zu bieten. Mit langjähriger Erfahrung und einem starken Fokus auf Innovation und Qualität ist Schubert ein zuverlässiger Partner für Verpackungslösungen.
Die Aufgabe
Für ein so großes Unternehmen wie Schubert ist es notwendig, ein einheitliches und konsistentes Markenbild nach außen hin zu präsentieren. Da eine Vielzahl von digitalen Interfaces durch diverse Agenturen und Dienstleister entwickelt wurden, sollte nun ein digitales Design System geschaffen werden, das das Design einheitlich definiert. Dazu übernahmen Designer der Ruess Group federführend die Definition des User Experience Styleguides inklusive Abstimmung mit den einzelnen Gewerken, um zu gewährleisten, dass alle Anforderungen und Bedürfnisse erfüllt werden.
Die Leistungen
- Entwicklung Design System in Figma
- stetige Optimierung und Erweiterung
Warum ein UX Design Guide nötig ist

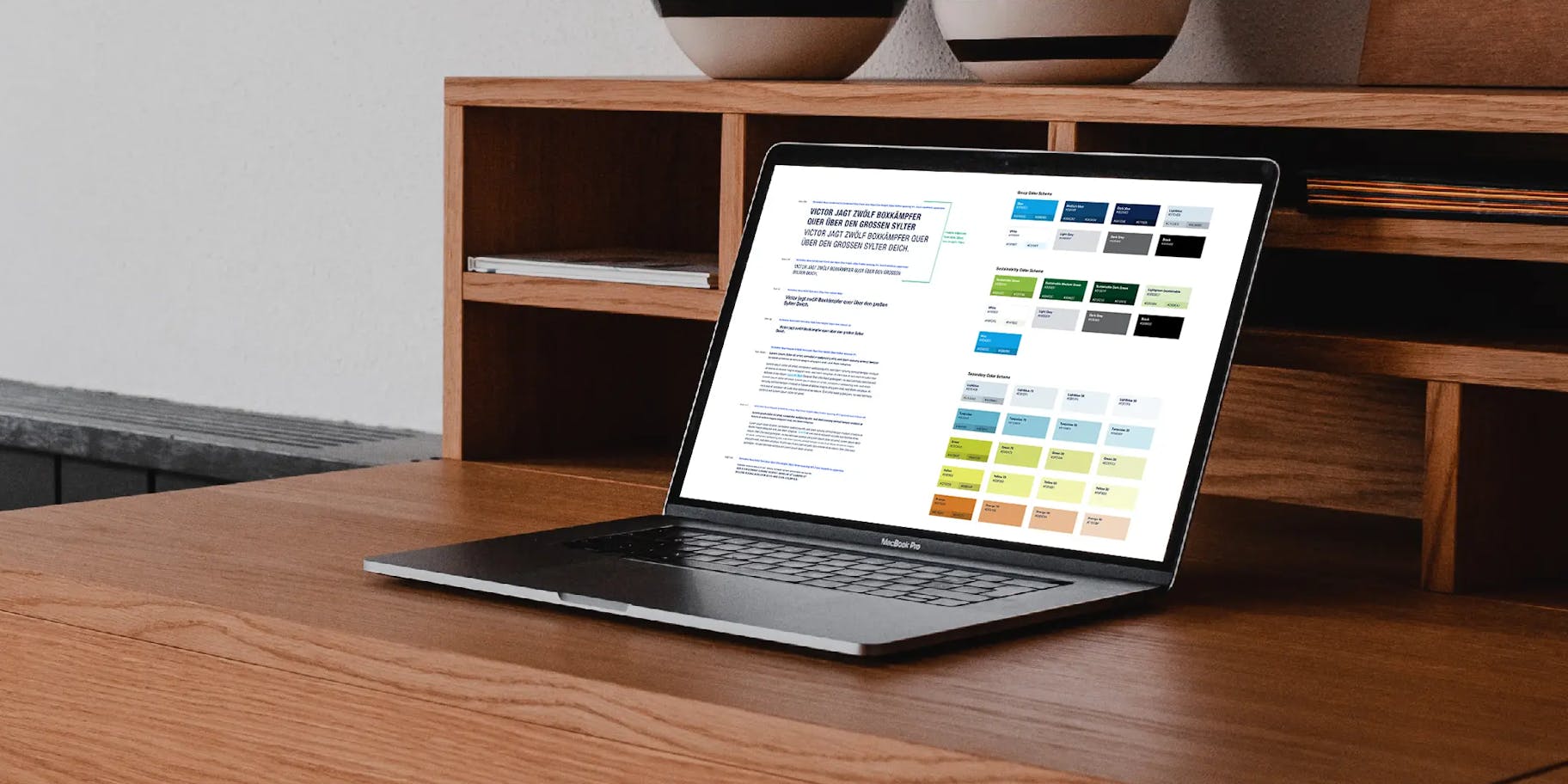
Definition Farben & Schriften


Verschiedene Farbsysteme je nach Einsatz (Group Website, Nachhaltigkeits-Website, Maschinen-Interfaces ...) wurden entwickelt. Für die Schriften gibt es je nach Einsatz auch drei Schriftfamilien, die genutzt werden können: Helvetica Neue Condensed und Helvetica Neue als Hauptschrift, für E-Mails die Systemschrift Arial Narrow und Arial sowie für die linuxbasierte Umgebung der Maschinen-Interfaces die Liberation Narrow und Liberation.
Definition Buttons & Links


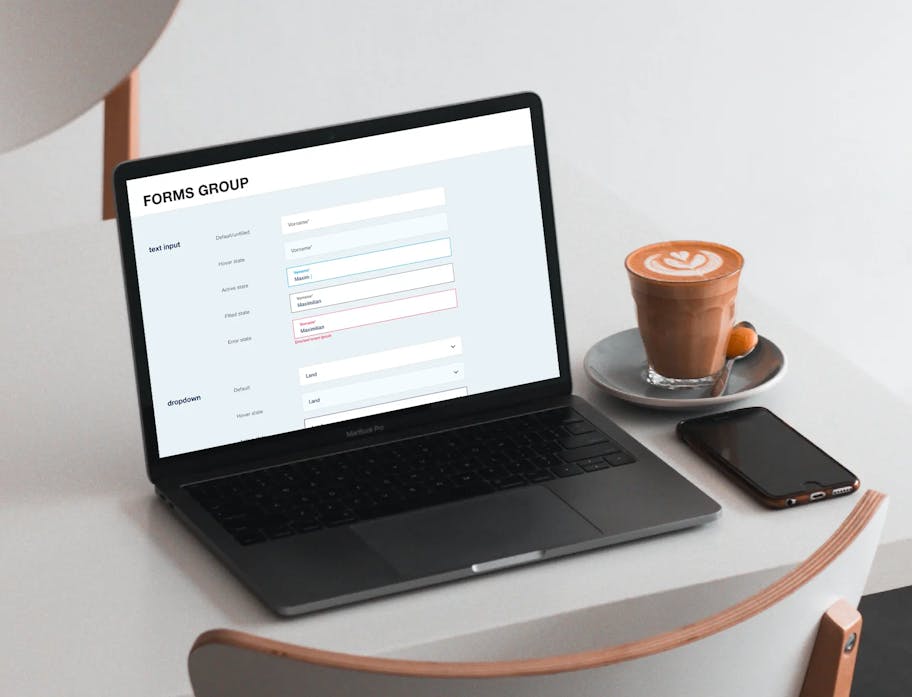
Interaction Elements


Definition zahlreicher interaktiver Elemente für Light- und Darkmode: Textinput, Dropdowns, Checkboxes, Radiobuttons, Toggles, Pagination, Comboboxes, Listboxes, Treeviews, Context menus, Dialog messages, Pop-Ups ...
Beispiele Websites

Schubert Group Website

Schubert Mission Blue Nachhaltigkeits-Microsite

Schubert Karriere-Microsite

Schubert System-Elektronik Corporate Website
Care-Portal
Farbdefinition für Charts, Dark & Lighttheme

Standardansicht im Darkmode

Expertenansicht im Darkmode

Expertenansicht im Lightmode
Ihr Kontakt